
Deciding which image format to use isn’t life-altering though it can feel that way. It can be a bit overwhelming when you’re trying to figure which is best for you photo or graphic. It’s important to choose the best format to ensure the best quality.
So a jpg? A png? A gif? Let’s break down each and when to use each one.
JPEG/JPG
The “scientific” name for jpeg is the joint photographic experts group. It’s the most common and default name for photos you download, or you take on your camera.
JPGs compress the pixels (tiny dots) that make up an image using lossy compression. Yes, that photo of you is a zillion dots “pressed” together to create you, the object in a photographic. Jpegs show millions of colors in a picture, so the red is the exact shade as it is in real life (or at least pretty close).
When to use: Photos so you can preserve their color and the photo’s elements (like shadows).
PNG
The second most used format, PNG stands for portable network graphic. A raster graphics file format, PNG supports lossless data compression. This means the compression doesn’t impact the quality of your photo. But, if you zoom in 600%, you’ll see it has more of a dot matrix than JPGs). Because PNGs support transparency, they are most common and ideal for web use. Photos and graphics saved as a PNG tend to be larger than JPG, but luckily not a significant amount. It’s all about the compression-pngs are less compressed than jpg, that’s all 🙂
You’ll notice two types of formats: PNG-8 and PNG-24. PNG-8 supports only 256 colors and can substitute a GIF. PNG-24 supports more colors than PNG-8 files but saves bigger in file size (again, not by much). PNG-24 can take the place of JPEG if you need a lossless image format.
When to use: Graphics for websites (anything with type). Because there’s less compression than the jpg image, the type shows up clearer. Saving graphics as a jpg is fine for the most part, but if you find your font looks weird, try a PNG and see if that helps. Between PNG-24 and PNG-8, I always save as a PNG-24 because I’m not a fan of color limitations.
GIF
Not pronounced as JIF (that’s a brand peanut butter. I don’t care what the inventor of it says), GIF stands for Graphic Interchange Format. This format is standard and not at the same time, preserved for those cute animations from video clips. GIF is a photo’s worst nightmare, as it limits your image to 256 colors. I avoid this format at all costs because it doesn’t come across clearly in any medium. If you have a simple photo with the most basic of colors and this is the last option, go for it. If you’re creating cute gifs for posts, this format is your only choice.
When to use: If you’re going to use gif formats, use them to express emotion OR as a last resort for still images on the web (never use for print).
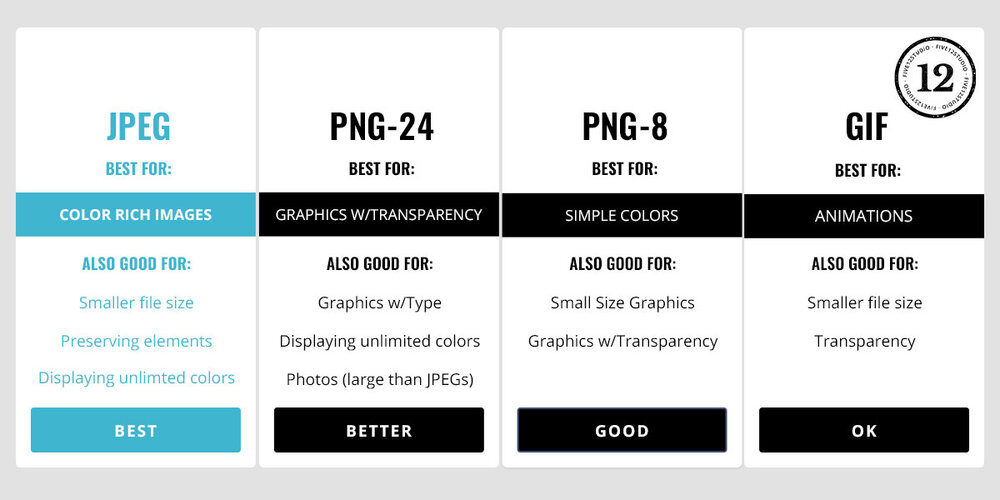
Need a refresher? Study the chart!

In the end, your best bet is a JPEG for photos and PNG-24 for graphics with a transparent background.



